|
| 일부 패널은 기본적으로 스테이지에 표시되지만 메뉴에서 선택하여 원하는 패널을 추가할 수 있습니다. 각 패널 메뉴마다 해당 패널에 특정한 옵션이 있는 경우가 많습니다. |
|
| 1. Properties |
|
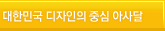
| (1) 초기 상태 |
|
 |
|
| ▶ 새로운 파일을 열었을 때나 기본적으로 아무것도 선택하지 않았을 때 스테이지의 속성들(크기, 배경색상, 프레임 재생 속도 등)을 설정 할 수 있습니다. |
|
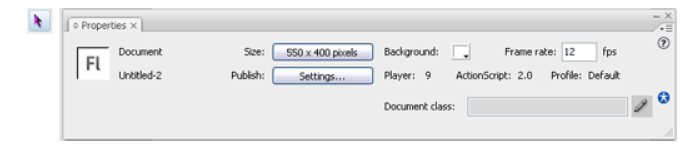
| (2) 드로잉 툴 선택 상태 |
|
 |
|
| ▶ 연필, 펜, 사각 툴 등의 드로잉 툴을 선택했을 때 색상과 선 두께 등을 조절할 수 있습니다. |
|
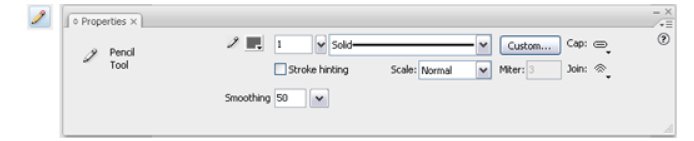
| (3) 텍스트 도구 선택 상태 |
|
 |
|
| ▶ 텍스트를 입력할 때 텍스트와 관련된 다양한 옵션(글꼴, 글꼴크기, 색상, 스타일 등)을 설정할 수 있습니다. |
|
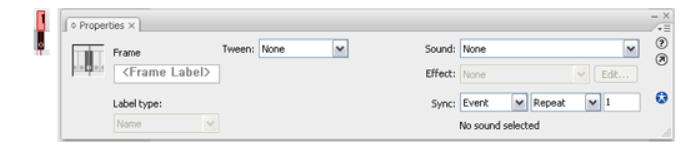
| (4) 프레임 선택 상태 |
|
 |
|
| ▶ 타임라인의 프레임을 선택했을 때 애니메이션 지정이나 사운드를 넣을 수 있습니다. |
|
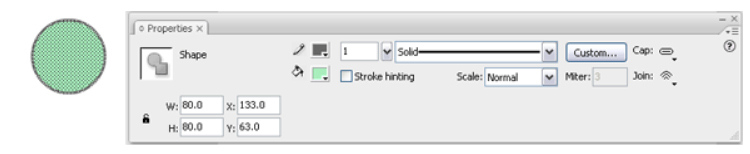
| (5) 드로잉 개체 선택 상태 |
|
 |
|
| ▶ 드로잉 개체를 선택했을 때 그 개체의 선, 면의 색상과 타입, 굵기 등을 지정할 수 있습니다. |
|
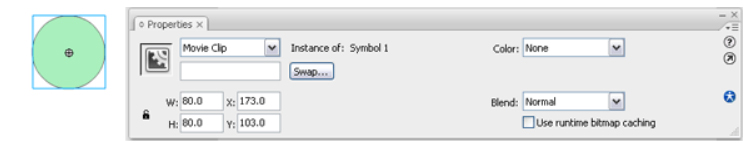
| (6) 심벌 선택 상태 |
|
 |
|
▶ 무비클립, 버튼, 그래픽 심벌, 동영상 등의 심벌을 선택했을 때 각각의 인스턴스 네임과 이펙트(컬러이펙트, 블렌드 모드)를 줄 수 있습니다. 심벌의 종류에 따라 약간의 속성이
다르게 나타납니다. |
|
| 2. Filters |
|
 |
|
| ▶ 무비클립, 버튼 심벌을 선택했을 때 그림자, 블러, 광 필터 등의 효과를 줄 수 있습니다. |
|
| 3. Component |
|
 |
|
| 컴포넌트를 선택했을 때 파라미터 값을 설정할 수 있습니다. 삽입한 컴포넌트에 따라 설정할 수 있는 값들이 다르게 나타납니다. |
|
| 4. Info |
|
 |
|
화면의 각종 좌표값, 개체의 너비, 위치, 색상값 등을 알려 줍니다. |
|
|
| 5. Transform |
|
 |
|
오브젝트를 변형시켰을 때 변형의 정도를 수치 값으로 알려줍니다.
직접 수치를 입력할 수 있고,'Constrain'의 체크로 가로, 세로 같은 비율로 확대, 축소가 가능합니다. |
|
|
| 6. Align |
|
 |
|
선택한 오브젝트들의 공통된 위치, 간격, 사이즈 등을 정렬합니다.
오브젝트들 사이의 거리를 기준으로 정렬할 수도 있고, 스테이지를 기준으로 정렬할 수도 있습니다. |
|
|
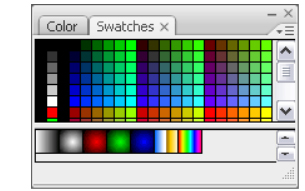
| 7. Swatches |
|
 |
|
지정한 단색상과 그레이디언트 색상을 보관하거나 자주 사용하는 컬러로 구성해 놓고 물감 팔레트처럼
이용할 수 있습니다. |
|
|
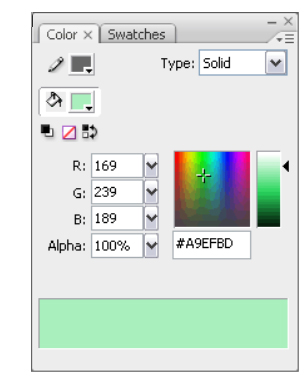
| 8. Color |
|
 |
|
오브젝트에 색상을 적용하는 팔레트입니다.
수치 값을 입력하여 색상 값을 얻을 수도 있고 색상 스펙트럼을 이용하여 색상 값을 얻을 수도 있습니다.
단색과 라인, 원형 그레이디언트, 비트맵 등 다양한 색상 적용 방법과 색상 체계를 적용합니다. |
|
|
| 9. 무비 패널 |
|
| ▶ Library Pannel |
|
 |
|
무비의 심벌과 사운드, 비트맵 이미지, 동영상 등을 관리해주는 패널입니다. |
|
|