V. 배너 만들기 (블라인드 효과 활용)

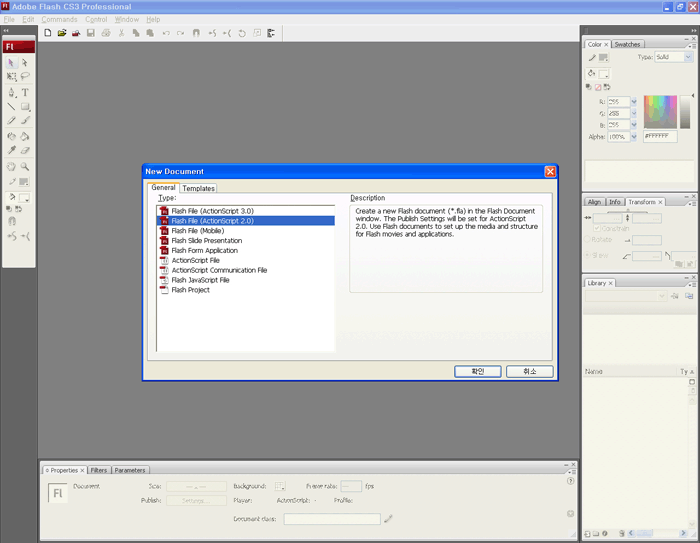
1. 플래시 CS3를 실행합니다. 사용자의 컴퓨터에 따라 환경설정이 다를 수 있으니 플래시 CS3 환경을 맞춰보겠습니다. New Document에서 새 문서를 만듭니다. ActionScript는 2.0을 사용하겠습니다.

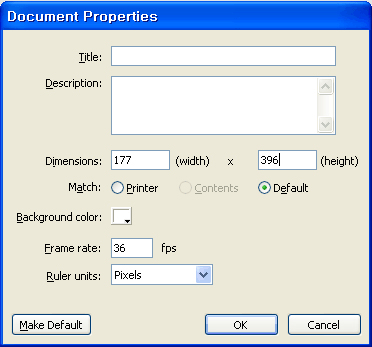
2. 속성창의 'Size' 항목에서 '문서 속성' 버튼을 클릭합니다.
'Document Properties' 대화상자에서 각각의 항목을 다음과 같이 설정합니다.

3. 단축키 'Ctrl+F8'을 클릭하여 새로운 심벌을 만듭니다. 심벌 이름은 '배너'라고 하고, Type은 'MovieClip'으로 설정합니다.

4. '배너'라는 무비클립 안에서 작업을 합니다.
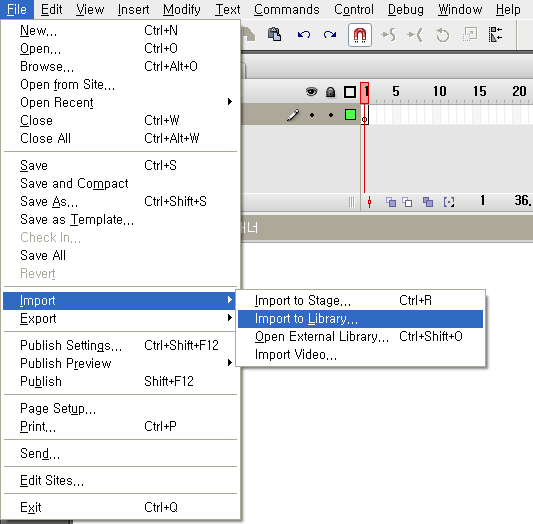
작업에 쓰일 이미지를 불러오기 위해 'File → Import → Import to Library'를 선택합니다.

5. 불러올 이미지를 선택한 후 '열기' 버튼을 클릭합니다.

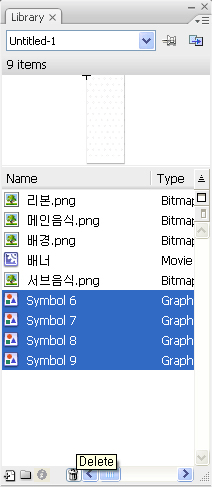
6. 불러온 이미지는 'Library' 패널에 들어가게 됩니다. (※ Library 패널이 보이지 않을 경우에는 'Ctrl+L'이나 '메뉴→Window→Library'를 체크하면 라이브러리 패널이 나타납니다.) 이때 각각의 이미지가 그래픽 심벌로 구성됩니다. 이 심벌들은 필요하지 않으므로 '휴지통' 아이콘을 선택하여 삭제합니다.

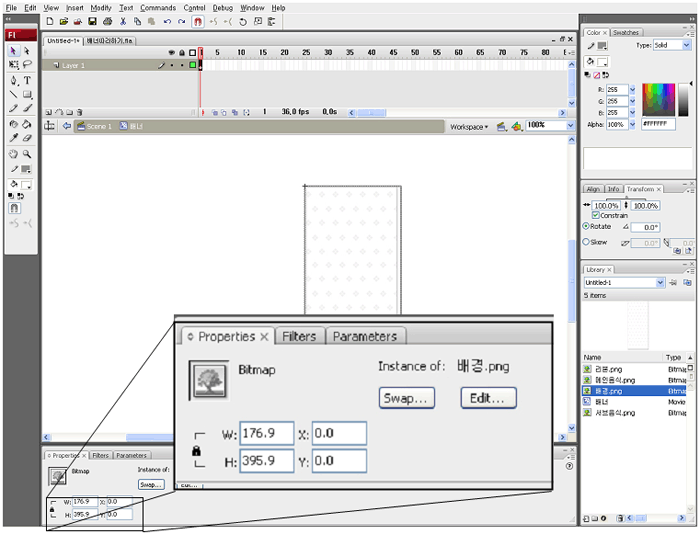
7. 'Library'에서 '배경.png' 파일을 선택한 후 Layer1의 스테이지로 드래그합니다. Properties에서 x축과 y축은 각각 '0'으로 입력합니다.

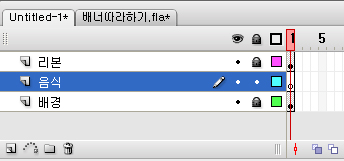
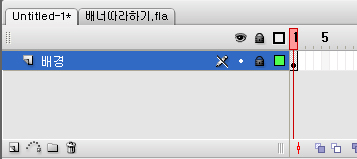
8. 'Layer1'의 이름을 '배경'으로 바꾼 후 자물쇠 아이콘을 이용하여 레이어를 잠급니다.

9. 'Insert Layer' 아이콘을 선택하여 새로운 레이어를 만든 후 이름을 '리본'이라고 하겠습니다.

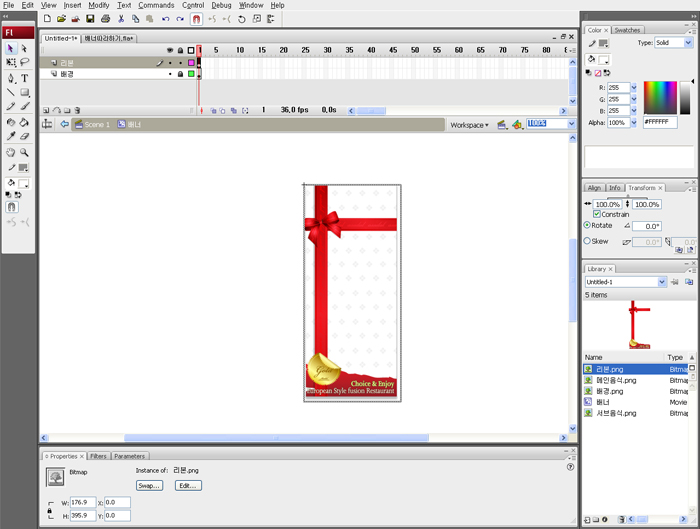
10. 라이브러리에서 '리본.png'를 선택하여 '리본' 레이어의 스테이지로 불러옵니다. X축과, y축의 좌표를 각각 '0'으로 설정합니다.

11. Inser Layer 아이콘을 선택하여 Layer을 하나 더 추가시키고, '배경'과 '리본' 레이어 사이에 위치시킨 뒤 이름을 '음식'이라고 합니다. '리본' 레이어는 움직이지 않도록 잠급니다.